Containers-and-Dividers
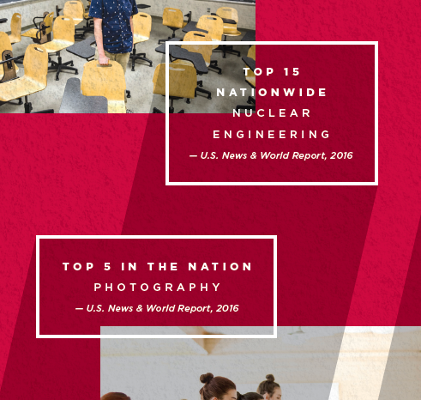
CALLOUT CONTAINERS
One way that we create hierarchy in a composition is to house copy within graphic-box containers. Always ensure that there’s a comfortable margin between copy and the edge of the box that it’s in. Boxes can either be styled as a solid tone or made from key lines, but they should always be only one or the other within a given piece of creative. Also, when using key-line boxes, make sure that the box-line weight does not overpower the line weight of the copy featured within it.


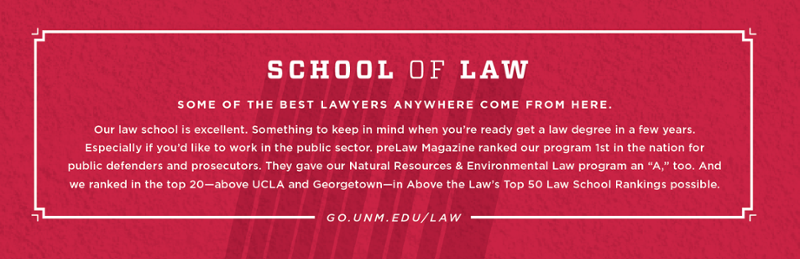
COMPLEX CONTENT CONTAINERS
These containers with unique notched corners were developed to house several important and related pieces of content on a page at once. Just as with the callout copy containers, they should be made with a single color key line that doesn’t overpower the content within it. And there should always be a comfortable margin between copy and the inside edge of the container.
Generally, the notches are about three times as deep as the width of the line. There is a notch detail offset from the corner in a slightly lighter weight than the key line of the container itself.
In some cases, special information, such as a web address, may be displayed in one of the split edges of the container.

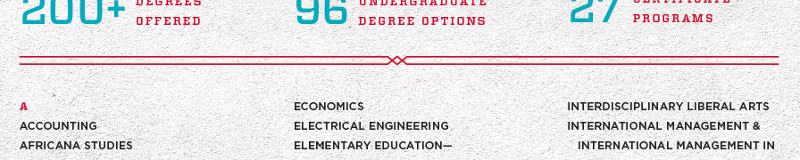
DIVIDERS
This functional and ornamental element was created to help separate and highlight content. However, horizontally scalable, the width of each divider is always defined by the content that it’s tied to. This element was not designed to be vertically scalable, so it should never be stretched or otherwise modified to be taller.
Note: Make sure the design detail of this element is always centered. And always use the Direct Select tool to adjust the outside points of the key lines instead of scaling the piece as a whole so the diamond detail does not become distorted.

The divider may be used to house small amounts of content and give prominence, as in the examples below.