Digital Sign Best Practices
Designing digital signs is similar in many ways to designing attractive webpages.
Content
Use active voice, action verbs and calls-to-action including information like dates, urls and phone numbers.


Design
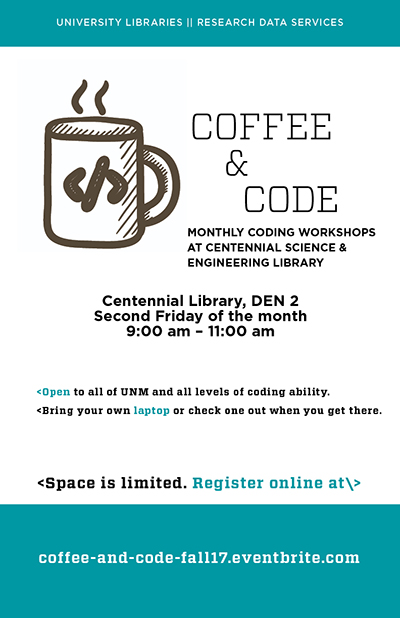
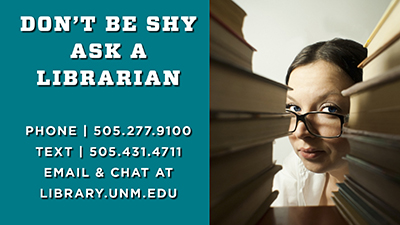
Represent the UNM brand, using consistent fonts, logos, and design styles.
Good branding
Bad representative of UNM brand


Keep your font sizes large, especially for your main messages.
Large font sizes
Small font size


Always ensure that text colors have high contrast with the background color.
High contrast text
Low contrast text


Use simple, relevant images. No image is better than a bad or low-resolution image.
Good use of images
Bad use of images